React.js란
- 사용자 인터페이스를 만들기 위한 JavaScript 기반 라이브러리
특징
- Virtual DOM 사용
- 컴포넌트를 사용하여 상태를 관리(component-based)
- 다른 라이브러리나 프레임워크와 병행 사용 가능
단순 예시
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);설치 ~ 개발 환경 세팅
1. Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
cmd(명령 프롬프트)에서 node-v로 Node.js가 제대로 설치되었는지 확인

2. Visual Studio Code 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. React 설치
cmd에서 React 설치
npm install -g create-react-app
4. Create React App
VS Code의 Terminal에서 새로운 React 프로젝트 생성
npx create-react-app [App Name]
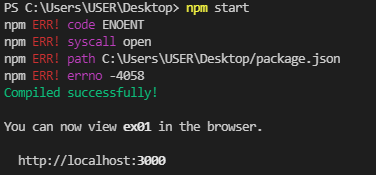
5. npm start
해당 프로젝트가 있는 디렉토리에서 실행
npm start
6. 웹 브라우저의 http://localhost:3000/ 에서 확인

'Study > React.js' 카테고리의 다른 글
| React.js 정리(2) - ESLint (0) | 2022.06.23 |
|---|